Tag sequencing is a feature in Google Tag Manager that is sometimes overlooked, but yields great benefits when utilized in the right situation. Due the asynchronous nature of Google Tag Manager, typically you have little control over the order in which your tags fire; tags with the same triggering event all fire at the same time and can complete in any order.
Tag sequencing gives you much more control and allows you to fire up to 3 tags in a sequential order. It’s an often overlooked feature that utilizes a setup tag, a main tag, and/or a cleanup tag. The purpose for this feature is to set up your own firing sequence separate from the normal flow of your GTM container to do things such as, dynamically pull data from a page to be used in tag in the same event.
Tag Sequencing Vs. Tag Firing Priority
Please be aware that tag sequencing and tag firing priority are two different features that do two different things! Tag firing priority only assigns firing priority to a given tag: giving preference to specific tags to fire sooner, but not concerned with making sure tags complete in any particular order. With tag sequencing, you are assigning an actual order for when a group of tags should fire: tag A fires, then tag B, and then tag C.
How Does it Work?
The Google Tag Manager JavaScript library loads asynchronously on a web page. This means it loads in the background, separately from the rest of your website, allowing your webpage to load faster. What this also means is that all of your tags in your Google Tag Manager container load randomly. This isn’t necessarily a problem, but when you really need a specific tag to fire before and/or after another tag, you might run into some issues. That’s where tag sequencing comes in!
Because Google Tag Manager loads asynchronously, there’s no real guarantee that a specific tag will load directly before or after another tag. Tag sequencing gives you the power to set a tag sequence to have up to 3 tags fire one after the other in exact order. Before we dive into the interface and create our own tag sequence, let’s get a little more technical.
JavaScript Callback
For the built-in tags in Google Tag Manager, you don’t need to know about these particular details. This part happens behind-the-scenes and just works for you. However, if you need to make tag sequencing with Custom HTML Tags, then you’ll want to understand a bit of the technical happenings in a tag sequence, namely JavaScript callbacks. A callback is a function that executes when another function is finished executing.
Think about getting a receipt after making a purchase at a grocery store. Before we print out a receipt, there are several tasks that must occur first. After each step, a message is sent saying whether or not that task was completed successfully. Did we scan all the items on the belt? SUCCESS. Did they swipe their card? SUCCESS. Did they enter a correct pin? SUCCESS. Was the transaction approved? SUCCESS. Now we print the receipt.
We can now apply this to how a tags in GTM work! Our container loads on our page, and GTM listens for specific actions from the user to trigger our tags (functions). When a tag (function) is triggered, it executes, and upon completion, lets GTM know whether it succeeded or failed by calling a onSuccess or onFailure callback.
With tag sequencing, we just chain these specific events together. Say you have a setup tag and a cleanup tag. The main tag will not begin to execute until the onSuccess callback of the setup tag is called. Similarly, the cleanup tag will not begin to execute until the onSuccess callback of the main tag is called. If a tag fails to execute, its onFailure callback will be called, and if you have chosen to not allow one of the tags in your sequence to fire in the case a tag fails to execute, your sequence will be aborted.
Again, you don’t really have to worry about using callbacks since they work behind-the-scenes, but if you plan to use Custom HTML tags in your sequence, it’s worth knowing a bit about them! If you care to learn more about callbacks – especially the hitCallBack that Universal Analytics tags make use of, check out Dan Settlemire’s blog post on the topic!
Tag Sequence Configuration
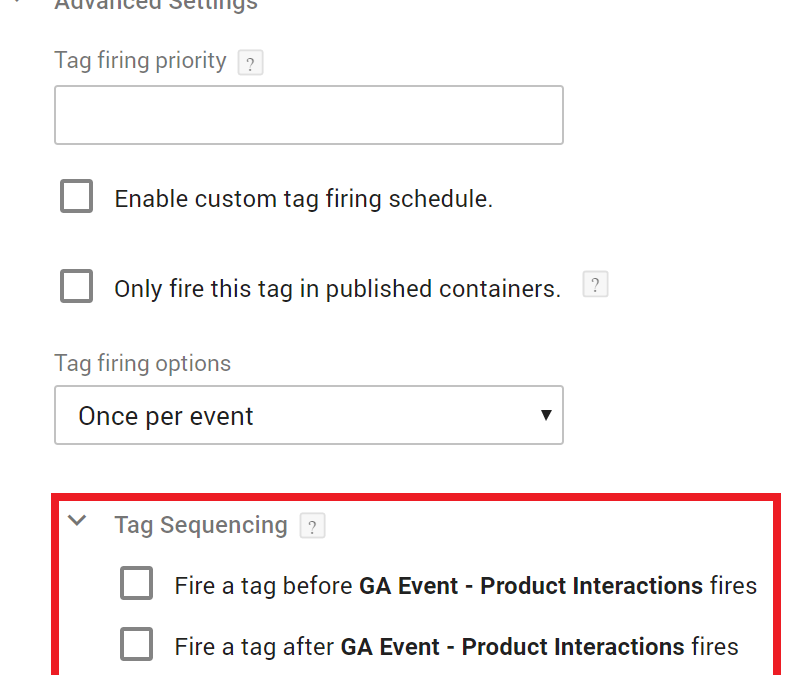
To create a configure a tag sequence, you need to expand the Advanced Settings tab in the main tag. Within that tab, you will expand the Tag Sequencing tab.


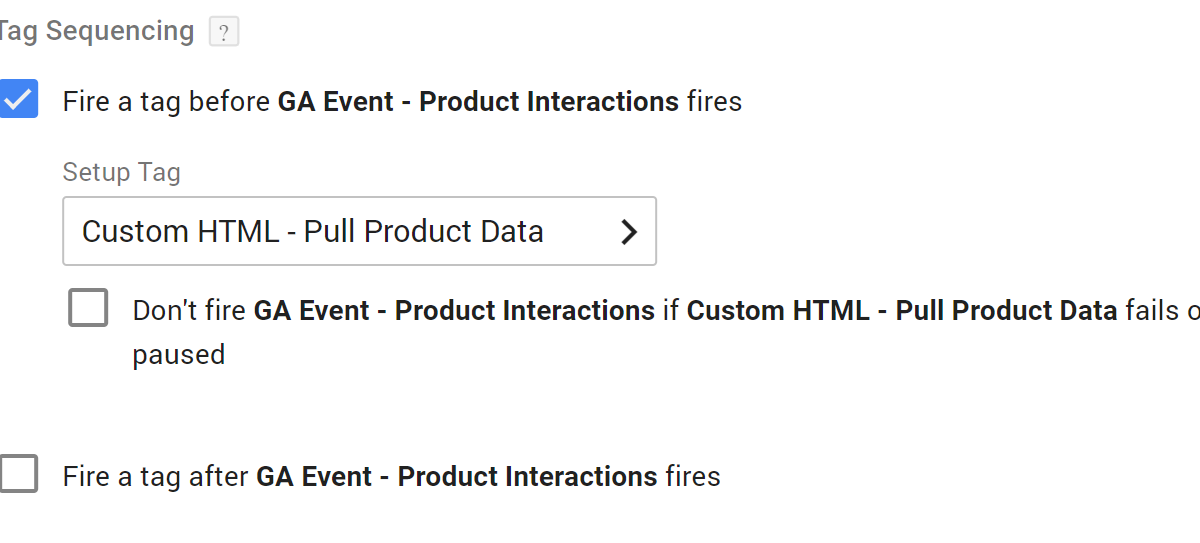
At this point, you have three options: you can choose to fire a tag before your event tag (the setup), after it (the cleanup), or both! If you choose to use a setup tag, this will ensure that a tag definitely fires before your main tag. Same deal with the cleanup tag, only now you’re waiting until after the main tag fire.
Typically, you’ll set these sequences up because on tag relies on the output of another tag. So GTM has thought of this, and they also let you choose what to do when one of the tags in your sequence fail. You might choose to stop everything, or you may have a situation where you need the main tag or cleanup to fire regardless if your setup or main tag fails.

Lastly, a note on triggers. You may already have triggers and trigger exceptions attached to your setup and cleanup tags. That’s okay! However, when you use a tag as a setup or cleanup, the setup tag and cleanup tag triggers are ignored. These setup and cleanup tags are specific to your sequence, so you shouldn’t worry about making triggers for them – the main tag’s triggers will control when these fire.
When to Use a Sequence
You’re probably super excited to try out this radical feature in GTM, and asking yourself, “what can I use this awesome feature for?!” The most common use case for tag sequencing is when you want to pull data off a page dynamically to use before another tag fires. You might use your setup tag to grab the values off the page when an event occurs, and use the main tag to populate custom dimensions with the values.
We also see tag sequencing often with social tagging or third-party vendors who request a specific tag fire first, before sending in a more specific event or action. By separating the standardized page-level portion from the specific event tag, you’re able to avoid discrepancies between tags and centralize the management of that particular function.
Sequencing with Custom HTML Tags
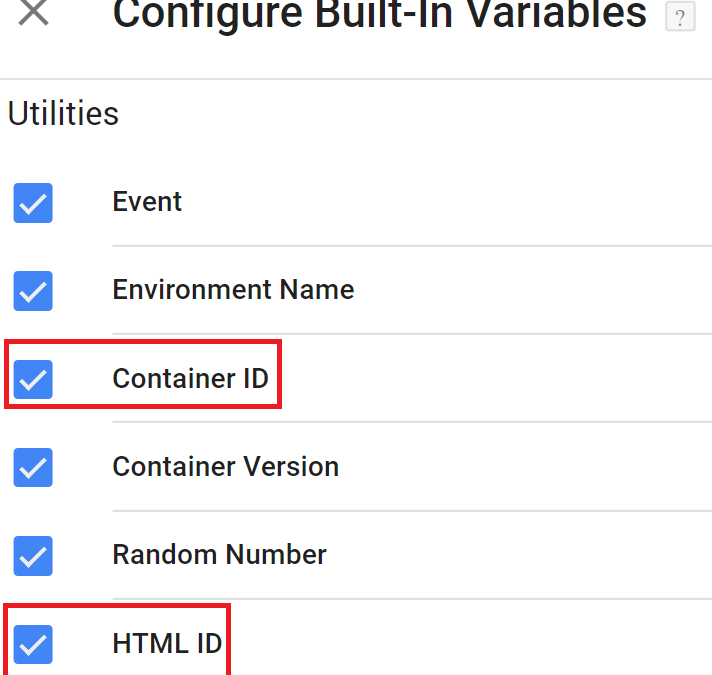
Custom HTML tags behave a little differently than the standard built-in tags, and if we want to use one in a tag sequence, we need to add some extra code to get them to communicate with the other tags. In the previous section I explained callbacks and their relevance in tag sequencing. Custom HTML tags won’t let other tags know if they have completed executing via the onSuccess or onFailure callback methods, so if you want to use a Custom HTML tag in a sequence you need to write additional code. First, add these built-in variables in your GTM container:
- Container ID
- HTML ID

The Container ID variable is exactly as the name implies, your GTM container ID, and the HTML ID variable is the unique identifier for the Custom HTML Tag. Next, copy and paste the following code into your Custom HTML tag:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script>
(function(window) {
var gtm = window.google_tag_manager[{{Container ID}}];
try {
// Your code goes HERE!!!
// Notifies GTM our HTML Tag has finished
gtm.onHtmlSuccess({{HTML ID}});
} catch(e) {
if({{Debug Mode}}) throw e;
// Notifies GTM our HTML Tag has failed
return gtm.onHtmlFailure({{HTML ID}});
}
})(window);
</script>
|
Place any code you need to have executed within the try…catch block right before the onHtmlSuccess() call. First, we are assigning our Container ID to a JavaScript variable, “gtm”, then we try to execute our code in the try… catch block. If the code executes successfully, a onHtmlSuccess is called to let GTM know this tag has finished executing successfully. If the code fails to execute and you are in Debug Mode, an error is thrown, and no matter if you are in debug mode or not, a onHtmlFailure() call will be made to tell GTM the tag failed.
Check out Dan Wilkerson’s blog post series to learn more about using Custom HTML tags in tag sequences, and to push/set data to the data layer.
Things to Take into Consideration
Be careful with your setup/cleanup tags, especially if they’re attached to multiple tags and may end up firing more than once on a page. There’s another helpful feature called ‘Tag Firing Options’ that will allow you to specify on tags if they should fire Once Per Page, Once Per Event, or Unlimited. Once per page will help alleviate these concerns, and help make sure that you don’t double-track by firing the same tag multiple times.
Final Thoughts
Tag sequencing is a great way to set up a sequential order of tags when you need tags to fire a specific order. You can make use of a setup tag to pull values off a page dynamically, and use the main tag to utilize those values. You can even use a cleanup tag to utilize event data from your main tag. Tag sequencing makes use of callbacks to communicate with one another to let the next tag in the sequence know if it can begin to execute. Custom HTML tags need a bit of encouragement to get them communicating with tags in a sequence, and don’t worry about triggers for the setup and cleanup tags; they only listen to whether the main tag’s trigger fired.
If you want to know what else I think is of interest in 140 characters or less, please follow me on Twitter at http://twitter.com/erikpenn.