Everybody knows you need to use metadata to optimize your web pages, right? Well…raise your hand if you’re using it to optimize your social media.
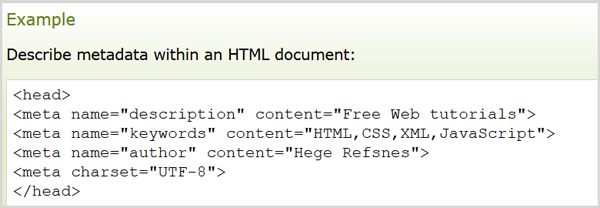
As a baseline: “Metadata” (literally, data about data) is plural for all the bits of information that get coded into something, to define what it is and what it contains. For web pages, the metadata includes meta tags – helpful strings of code that convey important information about the content. In the example below, each tag takes up a line;
the aggregate is the metadata.
Ultimately, using social media meta tags well can do a lot to personalize the social content a business offers, optimize pages for search, and drive more clickthroughs.
Mike Arnesen, senior SEO analyst for SwellPath, gave a presentation on four meta tags specific to different social media sites. Today’s blog will look at the tags Mike covered.
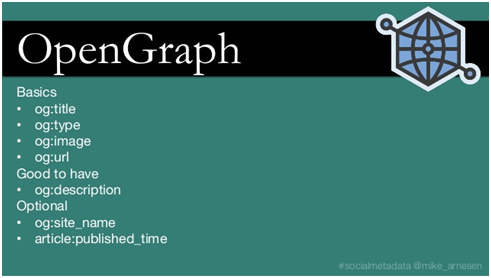
Open Graph for Facebook
Open Graph tags can be identified by the prefix “og:” and can help to bring detail and depth to content you share on Facebook. This type of tag can also do wonders for your overall presence on social. Neil Patel of QuickSprout, for example, contends that he experienced a 174% increase in Facebook visitors simply by using an Open Graph image tag (“og:image”).
This kind of change comports with what we know about social media users in general: people are likelier to consume content that engages them visually. So really, the question of whether to include an Open Graph tag shouldn’t be one of why, but, rather, how.
You can go about including these tags a few different ways. If you use WordPress to publish content, you can use this plugin from Yoast. If you use Drupal, you can avail yourself of this meta tag module. Otherwise, you can write these tags into the meta data on a web page by hand when creating content, with help from Facebook’s page for developers or this OG Protocol site. Neil Patel walks you through the implementation process here, and Mike gives a list of the basic tags in his presentation:
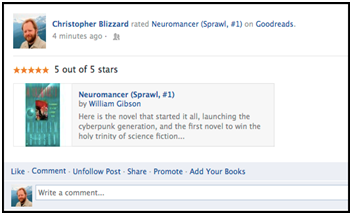
How it looks in practice:
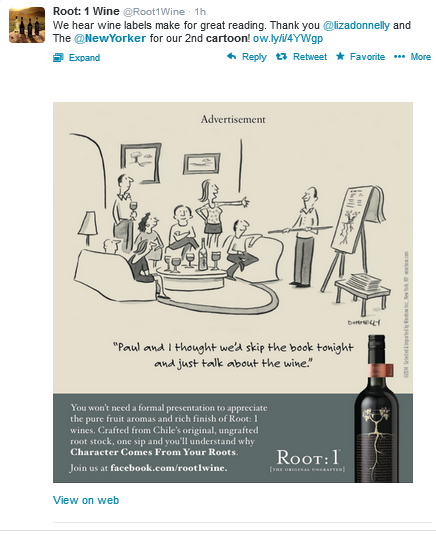
Twitter Cards
Have you ever wanted more from Twitter than 140 characters? Here’s your chance to enrich your brand offerings in ways that followers will appreciate. Twitter cards come in different flavors (Summary card, Photo Card, Summary with Large Image, Gallery – even audio, video, and interactive apps.) Each is determined by meta tags that you associate with a URL, in the code on that web page. The basic options, from Mike’s presentation:
As Chris Silver Smith points out in his piece for Search Engine Land, they’re a huge help to small businesses, since the enhancements they make to Tweets can make an account look more legitimate and encourage clickthroughs.
These cards can also provide a boost to SEO, since search engines often index tweets and can capture Twitter Cards in the process. The additional traffic they generate is also helpful. This may not immediately translate to an improved page rank, since the links are often not followed, but they could potentially convey local citation value (which factor prominently into local searches on Google), and give off key social signals.
To include these cards in content you share, you might once again try your luck with Yoast’s WordPress plugin, or Drupal’s meta tag module. Alternatively, you could input them manually on the backend of your website, in which case you would do well to visit Chris Silver Smith’s piece on the subject (see above), or this write-up from the folks at Moz (which even provides few possible coding templates). Twitter itself has guidance here.
It’s worth noting that Twitter will need to verify your domain before it allows you to create linked Twitter Cards. You can learn more about it here.
If you want to hear what I have to say in 140 characters or less, please follow me on Twitter at http://twitter.com/erikpenn.